基于github与hexo的博客搭建
安装npm
进入这个网站(镜像),下载需要的最新的pkg:http://npm.taobao.org/mirrors/node/latest/。
然后将这个文件解压,放到一个位置。配置export PATH=$PATH:/Users/feiyu/node-v11.7.0-darwin-x64/bin。
创建github仓库
仓库的名字必须是我们自己的github用户名,这样github会识别当前仓库的某个分支来创建GitHub Pages,默认选用master分支。
然后我们需要在本地创建一个对应的的项目,并进入这个项目文件夹。
需要注意的是,上面默认选中了master分支作为基础创建GitHub Pages,那么本地的源代码就不能再直接git push到该分支,该分支只能用来发布博客页面。
安装hexo
首先,需要在我们的博客项目文件夹中。输入下面命令开始安装。
1 | npm install hexo -g |
安装完成后,则初始化博客项目。
1 | hexo init |
输入npm install,安装所需要的组件。
需要讲解几个重要的命令:
hexo new ""创建源md文件;hexo g生成网页;hexo s本地起服务,然后浏览器输入http://localhost:4000 ,就可以访问本地博客项目;hexo d将生成的页面发送到github,github检测到master分支更新后会自动构建页面,这其中有一点延迟,需要稍微等一下。
在_config.yml中配置一下Site基础信息
1 | title: feiybox |
当然还有许多变量可以去配置。
在hexo生成后会默认有一个页面,因此可以尝试上面hexo g等命令查看该项目构建是否成功。
当hexo d发布后,就可以进入https://your_github_id.github.io/ ,就可以访问你的博客网页了,如果有构建错误或者异常等,github会通过邮件发送提醒。
文章源md
每个文章的源md文件都分为两个部分,文章部分就是常用的md语法,而头部分示例如下,主要有文章名、时间、标签、分类等。
1 | title: HashMap 源码分析 |
这个部分许多都是直接在hexo new的时候就生成出来了,然后修改。当然也可以修改scaffolds/post.md文件就可以直接修改new生成出来的模版了。
增加图片支持
到目前为止,博客已经支持基础的发文操作了,接下来就是完善与优化了。
1 | npm install hexo-asset-image --save |
在当前文件夹下输入上诉命令,就可以支持markdown命令来支持相对路径。并且使用hexo new命令时,会创建一个对应文章的文件夹,将图片放在这个文件夹中,然后在文章中使用相对路径就可以使用了。
next主题
为啥使用next主题?因为够简洁呀。还有一个原因,这个博客主题中支持了许多插件,因此不需要我们去修改模版页面了,只需要修改一个配置就行了。
如何安装呢,直接将next主题直接下载到themes文件夹下,然后将_config.yml中的theme修改为theme: next就可以了。使用git下载如下(前提在当前项目根目录下)
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |
头像与网页缩略图
这是一个代表自己网页特异性的地方。
修改themes/next文件夹下的_config.yml文件中的配置如下。
1 | favicon: # 缩略图 |
所有的图片都是next/source为根文件夹,一般放在该文件夹的images文件夹下,后续构建时,会自动生成在对应的位置。
数据统计与页面阅读量展示
百度统计
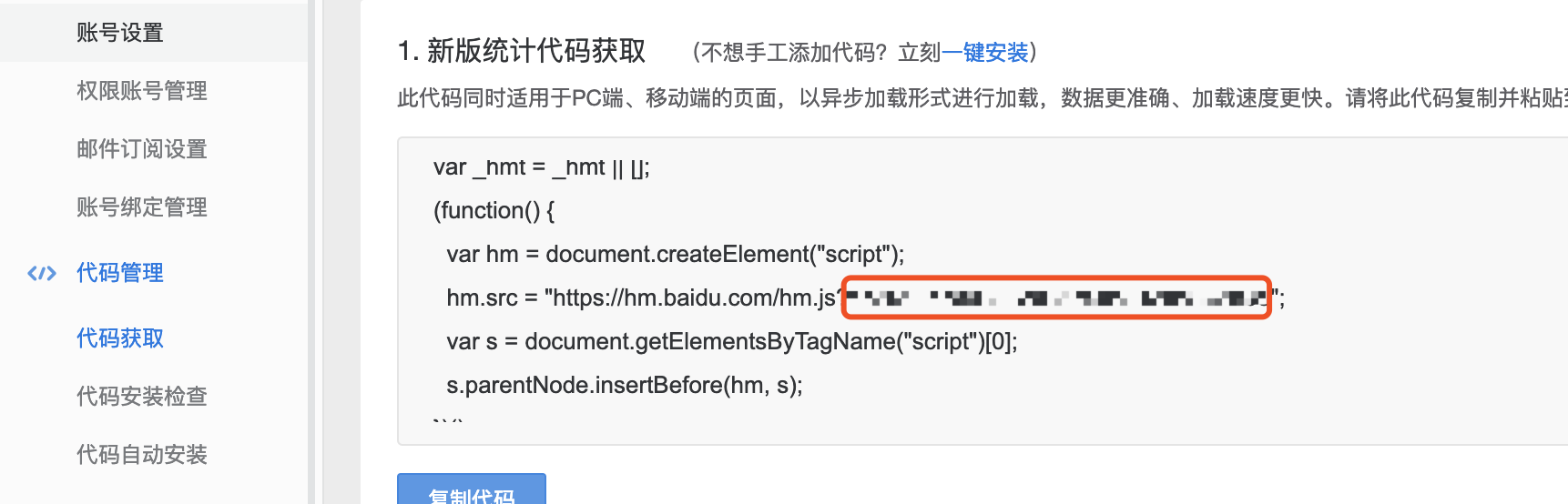
数据统计部分,推荐使用百度统计,在百度统计上注册并新增了网站,获得一个百度统计的key,如下图位置。

然后将修改themes/next/_config.yml的baidu_analytics值为我们获得的key。
1 | # Baidu Analytics ID |
然后项目构建后就可以进入百度统计查看网站的访问信息了。
不蒜子统计
直接修改themes/next/_config.yml的busuanzi_count的enable值为true。
1 | busuanzi_count: |
由于不蒜子的域名已经修改,官方有说明。因此需要修改不蒜子的域名,打开themes\next\layout_third-party\analytics\busuanzi-counter.swig文件,将dn-lbstatics.qbox.me替换成busuanzi.ibruce.info即可。
喜欢与评论
这个主要使用的是Gitment,其中评论主要是作为某个repo的issue存在,因此可以直接绑定自己的博客项目,也可以新建一个repo来存储评论。具体怎么做呢,按照接下来的步骤。
首先在项目根目录中安装Gitment。
1 | npm i --save gitment |
然后新建一个OAuth application。新建完成会生成一个Client ID与Client Secret。

其中需要说明一下的是Homepage URL是指你的博客根目录地址,比如我的是https://feiybox.github.io/,然后是Authorization callback URL,这个是指用户在你的页面登录github账号后的回调链接,一般也是Homepage URL。(这儿我有一个疑问,这儿可以返回用户的登录页面吗?)
然后修改theme/next/_config.yml中的gitment配置。
1 | gitment: |
其中比较重要的有几个enable、github_user、github_repo、client_id、client_secret,这个几个都是必须填或修改的。需要注意的一点是github_repo是指评论的存储项目的项目名称,不是git仓库。
需要我们上线后,自己登录并对每篇文章开通评价(都在每篇文章的最后)。
然后上线并用自己账户开通评论时,可能会出现问题。
Error: Validation Failed
这个问题是因为issue的Label有长度限制,在中文博客中经常超过限制。因此可以将themes/next/layout/_third-party/comments/gitment.swig的window.location.pathname替换为'{{ page.date }}'。
这样每个issue都是基于文章的date构建的,因此需要保证没有同时发布文章,一般也不会出现这种情况。
注意:
国内可能出现”Object ProgressEvent”的报错,可以按照下面修改方法修改themes/next/layout/_third-party/comments/gitment.swig文件。
1 | {% set CommentsClass = "Gitmint" %} |
替换为
1 | {% set CommentsClass = "Gitment" %} |
特别需要注意需要将
CommentsClass从Gitmint修改为Gitment。
分享支持
分享使用needmoreshare2
1 | rm -rf themes/next/source/lib/needsharebutton |
然后在themes/next/_config.yml中配置needmoreshare2。先将enable设置为true,然后可以配置分享按钮的样式等。
1 | needmoreshare2: |
系统优化
搜索
将theme/next/_config.yml中的local_search的enable设置为true,就可以提供搜索了。
菜单
1 | menu: |
加上需要的菜单,然后新增对应的页面。如下,新增categories页面。
1 | hexo n page categories |
然后在source/categories/index.md中的type加上categories就好了。
首页文章缩略
themes/next/_config.yml文件中修改auto_excerpt。
1 | auto_excerpt: |
压缩静态资源
1 | npm install hexo-neat --save |
然后在_config.yml添加配置
1 | #静态资源压缩优化 hexo-neat |
参考
还有许多配置点,这位博主写得很好:hexo博客优化–Next主题